- Joined
- Jan 21, 2022
- Messages
- 180
- Awards
- 3
Offline
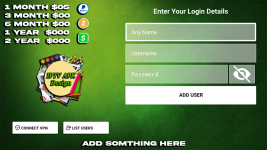
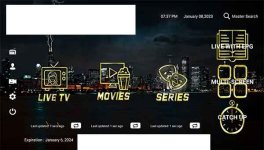
The Zu Play smarters app that was uploaded onto here not too long again. Can someone tell me the exact size & location of the main logo? I assume its the same for all smarters apps v3 apps & above...
Anytime i add a logo (image) here (which im almost certain its the correct size), it gets squashed and doesn't look correct after recompiling the app.
Added a picture to this ppst to show you.
Thanks..
Anytime i add a logo (image) here (which im almost certain its the correct size), it gets squashed and doesn't look correct after recompiling the app.
Added a picture to this ppst to show you.
Thanks..